11. Canvas és rajzolás a képernyőre
A mai szakkörön a képernyőre rajzolással ismerkedtünk meg.
View
Ahhoz, hogy a képernyőre rajzolhassunk, szükségünk lesz egy saját View classra (mint pl a Button vagy a TextView). A SurfaceView biztosítja nekünk a hozzáférést a View Canvas objektumához, amit aztán az Android megjelenít az Activity-ben a View helyén. Ezért ezt az osztályt kiegészítjük (extend) és csinálunk egy MyView class-t.
A View-t hozzá kell adni az Activity-hez, ezt vagy a layout xml file-ban, vagy dinamikusan a Java file-ban a setContentView után lehet.
Canvas
Az Android keretrendszer biztosít nekünk függvényeket és classokat a rajzolás leegyszerűsítéséhez. A Canvas class a háttérben egy Bitmapet kezel, ami tárolja a képernyőre rajzolt pixelek RGB értékeit.
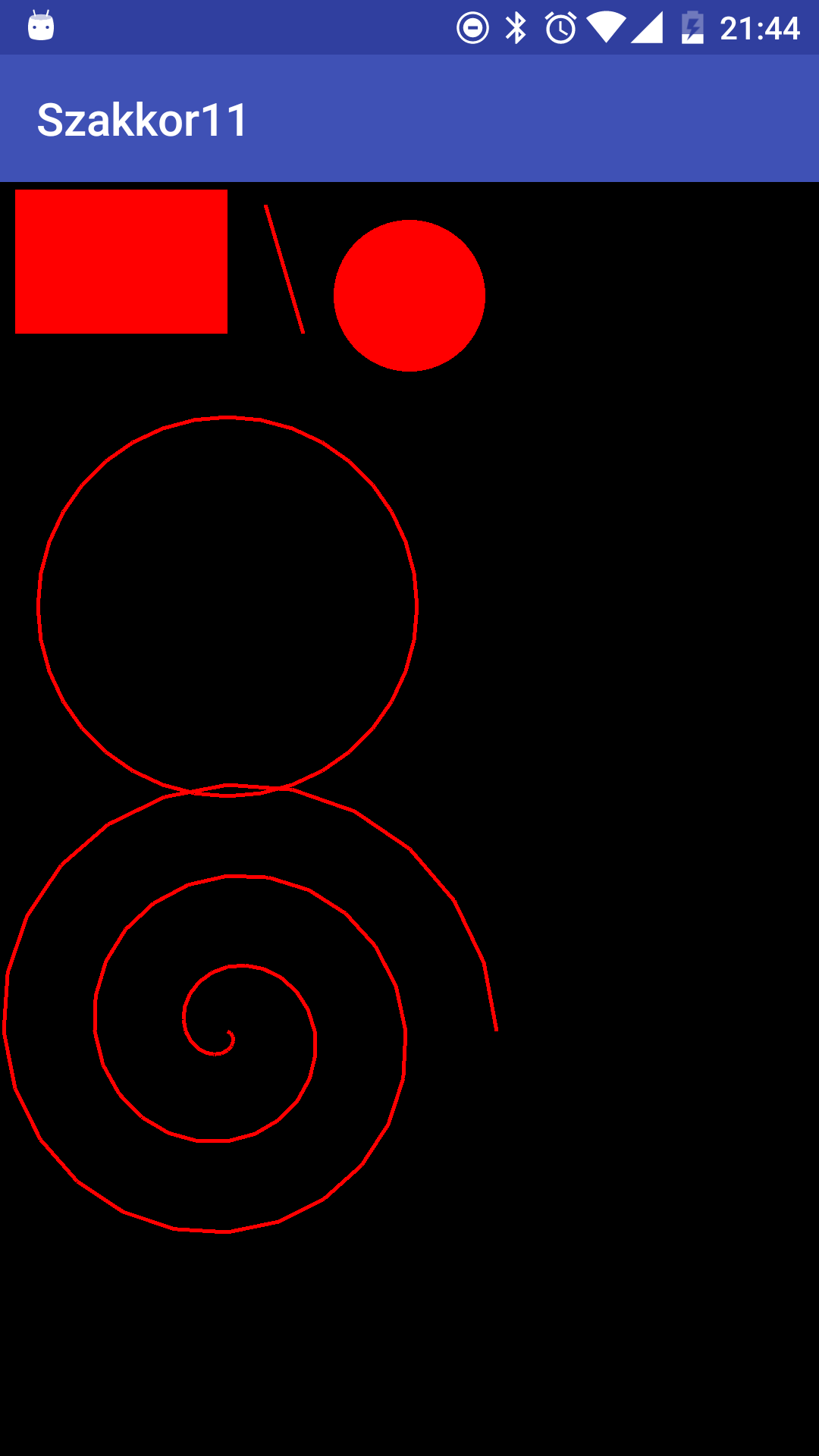
Egy canvas objektumon meghívhatunk különböző draw függvényeket, pl drawCircle, drawRectangle, drawLine, drawColor.
A rajzoláshoz minden esetben szükség van egy Paint objektumra, ami az alakzat színét, a vonal vastagságát, szöveget szabályozza. Színt a Color segédosztállyal tudunk csinálni, ahol vagy egy előre definiált színt használunk (Color.BLACK) vagy RGB kóddal sajátot adunk meg (Color.rgb(128, 255, 0)).
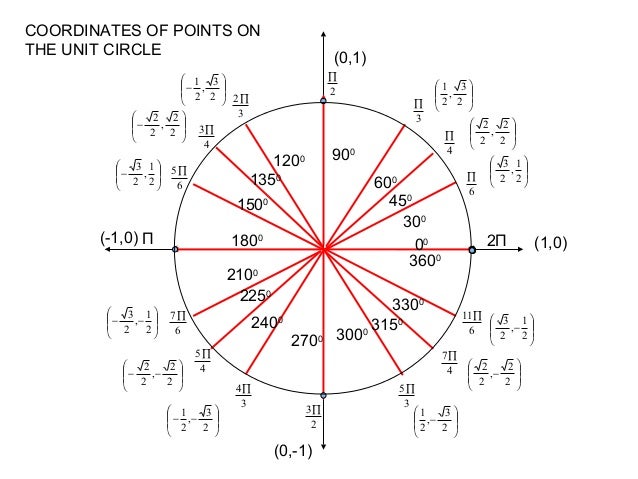
Sin and Cos
A szakkörön a beépített draw függvényeken kívül saját kör és spirál rajzoló függvényt írtunk szögvügvények segítségével. Ez a rész nehezebb és nem kötelező, de ajánlott.
A számításokhoz a Java beépített Math könyvtárát használtuk:
- Math.sin(radians) – kiszámolja a radians szögszinuszát
- Math.cos(radians) – kiszámolja a radians szög koszinuszát
- Math.toRadians(degree) – a degree szöget átváltja radianba. (2π = 360°)
A kód megtalálható a szokásos helyen:
https://github.com/Dawars/Trefort-Android-Szakkor/tree/master/Szakkor11